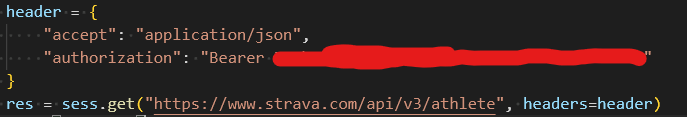
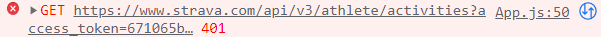
I am unable to retrieve my activities via my React application, despite using this how-to site for reference and largely copying the code over: https://javascript.plainenglish.io/strava-api-react-app-326e63527e2c. Is this not a valid request link:


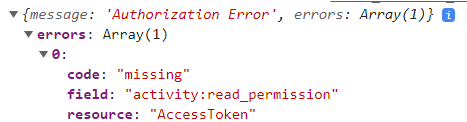
Not sure how to interpret this result.