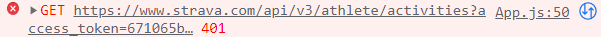
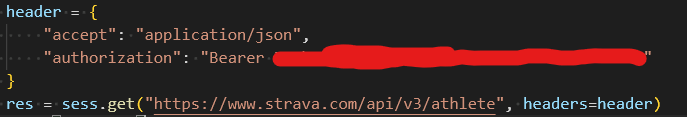
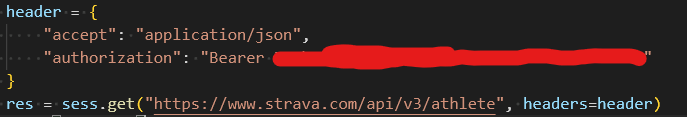
The access token does not go in the URL of the GET request, it goes in the 'Authorization' HTTP header of the request.

Read more here
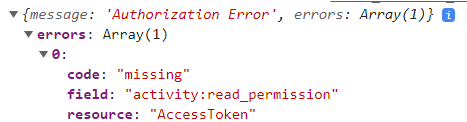
The error message says you don't have read permissions. As part of the oauth flow you pass the requested scopes and the athlete can accept whichever ones they feel are appropriate. See https://developers.strava.com/docs/authentication/#detailsaboutrequestingaccess. The token you acquire will only grant access to the scopes the athlete authorized, so make sure you have either read or read_all
It turned out I just didn't have the right refresh token. Once I had that, everything worked as expected and I was able to pull in data to my React app.