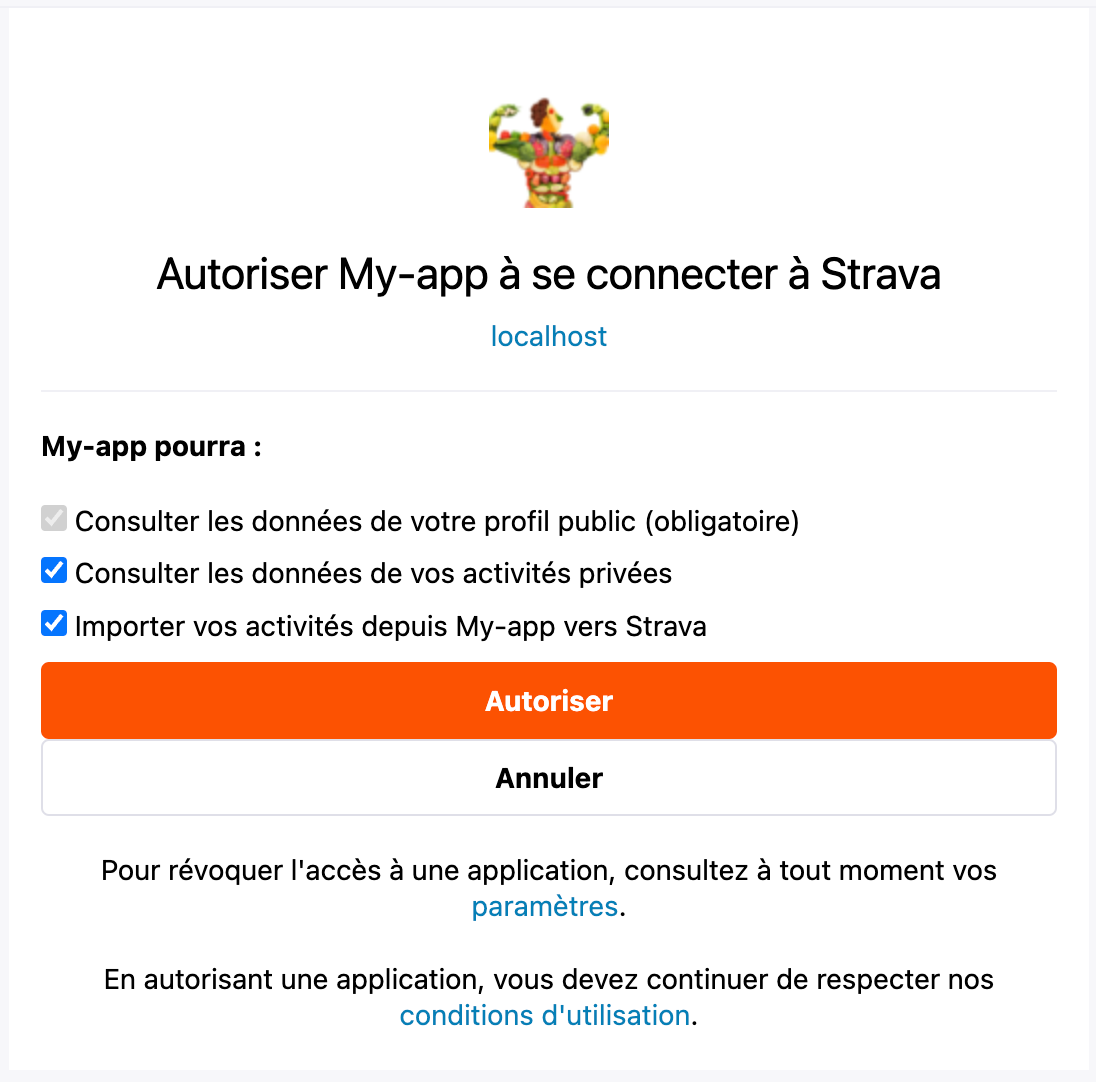
Hello, I have a problem with strava authentication. When the user logs in for the first time everything goes well. However, during subsequent connections it still requires authorization to connect to the Strava account instead of directly connecting it to my application. The approval_prompt parameter is of course "auto". I don't see where the problem could be. Thanks in advance
Answered
strava oauth approval_prompt
 +4
+4Best answer by maheshw
Never mind, figured it out, You need to request the "read" scope as well.
In my case:
Before: query.Add("scope", "activity:read");
After: query.Add("scope", "read,activity:read");
Login to the community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.