As was mentioned here - IOS17 Create a Route and Crop Route Bug and Create a Segment
With iPadOS 17.x Strava in Safari will not display the map in routes and the error reported is “Mapbox GL not supported by browser“. The solution presented to use the iPhone app works but given the limited display in an iPhone app on the iPad it is not really useful, you could just use a phone.
Safari on iPadOS17 supports webGL as it did in the past, and the solution to get maps to render is pretty simple - on iPad with iOS 17.x
1. Go to Settings
2. Search for Safari
3. In the Safari section go to the last item - Advanced
4. In Advanced find the last section - Feature Flags
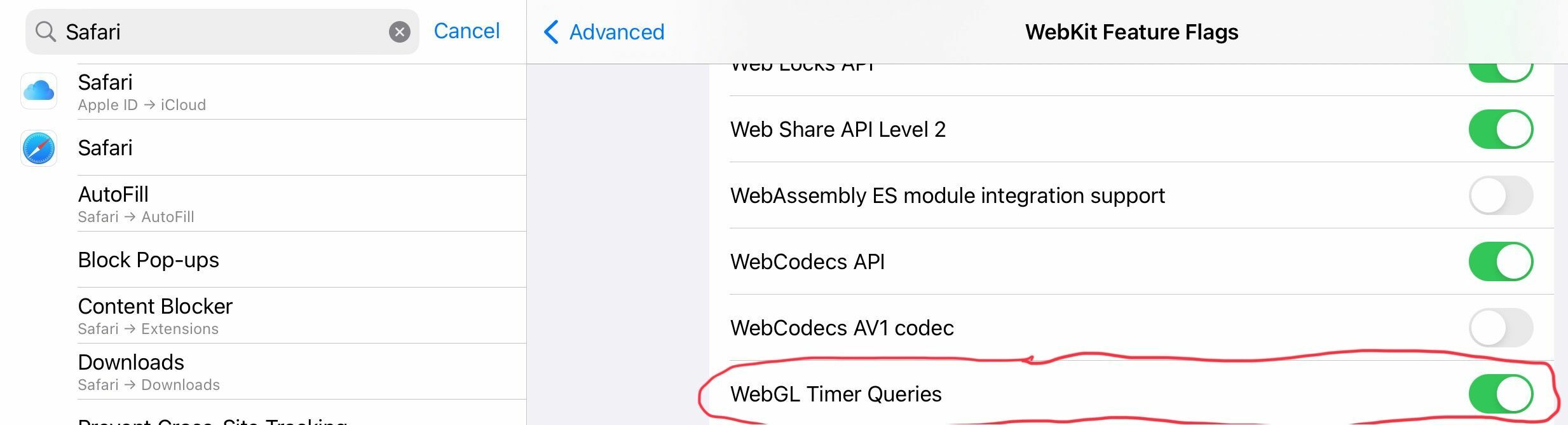
5. Find the WebGL Timer Queries and turn it on - the settings now should look like this -

You should now be able to access the Maps in routes on iPad.