- Home
- Developers
- Discussions
- API activity request with refresh capability for a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
The Hub is now in read-only mode as we make improvements to the Hub experience. More information is available here.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-22-2023 11:28 AM - last edited on 07-06-2023 12:47 PM by LouB
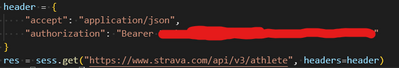
I am unable to retrieve my activities via my React application, despite using this how-to site for reference and largely copying the code over: https://javascript.plainenglish.io/strava-api-react-app-326e63527e2c. Is this not a valid request link:

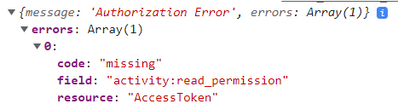
Not sure how to interpret this result.
Solved! Go to Solution.
- Labels:
-
authentication
-
error
-
Other
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-25-2023 02:41 PM
It turned out I just didn't have the right refresh token. Once I had that, everything worked as expected and I was able to pull in data to my React app.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-25-2023 02:41 PM
It turned out I just didn't have the right refresh token. Once I had that, everything worked as expected and I was able to pull in data to my React app.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-24-2023 06:54 AM
The error message says you don't have read permissions. As part of the oauth flow you pass the requested scopes and the athlete can accept whichever ones they feel are appropriate. See https://developers.strava.com/docs/authentication/#detailsaboutrequestingaccess. The token you acquire will only grant access to the scopes the athlete authorized, so make sure you have either read or read_all
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-24-2023 06:06 AM
The access token does not go in the URL of the GET request, it goes in the 'Authorization' HTTP header of the request.
Read more here
- Authorization Error profile:read_all_permission missing in Developer Discussions
- Help getting activities after token refresh in Developer Discussions
- Is it possible to upload media files to activities using their ID? in Developer Discussions
- Feedback request: my app to create 3D animations from Strava activities in Developer Discussions
Welcome to the Community - here is your guide to help you get started!